【例文】Flash动画《爱让世界更美丽》
G08计算机应用技术1班朱晶晶 指导教师:汪磊
(毕业设计摘录)
摘要:多媒体技术的日新月异,越来越多的网络爱好者喜欢通过多媒体技术来实现或者表达自己对一些事物的看法和体会,或者通过多媒体技术创作出的动画去记录一些社会上发生的事件以及自己生活的点点滴滴.
Flash是很好的动画制作软件,它可以将音乐、声效、动画以及富有新意的界面融合在一起,以制作出高品质的动画效果.而浏览器中的Flashplay插件的广泛应用,也使得用Flash制作动画成为众多网络爱好者制作动画短片的手段.
以爱让世界更美丽为主题,制作一个Flash动画,故事情节原创,人物形象生动,加上背景音乐,完成一个整体故事.
关键词:Flash动画;多媒体;帮助;关怀
(一)毕业设计内容
1.引言(略)
2.开发工具介绍(略)
3.课题的总体设计
3.1 课题的主要构思及情节大概
3.1.1 主要构思
汶川地震的伤痛还未走远,西南干旱、玉树地震等各种自然灾害接踵而至.那些纠心的画面,还在不断地增加,面对这些无情的自然灾害,面对那些失去了亲人,没有了家园......我们能做些什么呢?
我的构思就是来自于人们在面对各种自然灾害的时候,即使害怕伤痛却不放弃,不绝望,互相扶持,一方有难,八方支援的精神魅力.
人类社会要走的路还有很长,总是会有这样那样不可避免的自然灾害发生,孩子是我们未来的希望,那些固有的精神力量会继续被传承下去.所以在我的故事里孩子是主要的人物代表.
3.1.2 情节大概
一个小男孩在看电视,看到地震后的家园变成一片废墟,灾区里的人们坚强的生活,但是没有人放弃,志愿者、救护人员不断地涌入灾区,为拯救生命,重建家园,全力以赴.企业里、学校里,捐款献爱心活动遍及在世界的各个角落.小男孩关掉电视机,抱着自己的储蓄罐去捐款.另一个与他年龄相仿的小女孩也在倡导大家捐款献爱心.那个时候下着雷阵雨,大家冒雨捐款,献爱心.然后雨过天晴,暗示着灾难终究是会过去的,我们还活着,生活的希望始终一直都在,爱会让我们挺过一切灾难的.
故事的主角是两个小孩子,孩子总是单纯美好的,他们是我们的希望,我们精神力量的传承.
3.2 制作过程
首先我们要新建一个文件,场景大小为"550X400"像素.然后再着手绘制各个元件.下面我们对各个场景的制作过程描述.
3.2.1 场景一:男孩打开电视机
①在库里新建一个图形元件,命名为"电视机".在元件里用左边的工具绘制一台电视机.作为场景一至场景三最重要的关联.
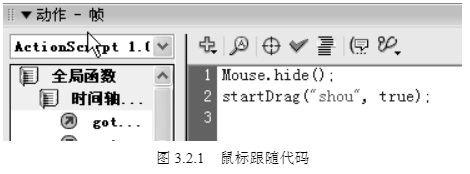
②在库里新建一个图形元件,命名为"shou".在元件里用左边的线条工具绘制一只手.注意:为了实现用"shou"替换鼠标去打开电视机的效果.将它拉入场景中的开始帧上需输入如下命令:
Mouse.hide(); //隐藏鼠标
startDrag("shou",true); //当"shou"为正时,鼠标跟随如图3.2.1所示.

在它的末尾帧上也需输入命令,如下:
Mouse.show(); //显示鼠标
③在库里新建一个图形元件,命名为"小朋友".在元件里用左边的工具绘制一个小男孩.作为下面这个影片剪辑里的那个人物.
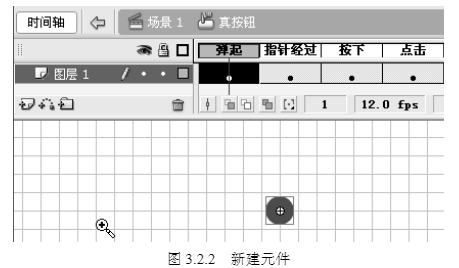
④在库里新建一个按钮元件,命名为"真按钮".效果如图3.2.2所示.

(注意:打开电视机的开关,为了实现点击它来进入下一个场景将按钮拉入场景1后,在按钮元件上点击鼠标右键,选择"动作"输入以下动作命令:
on (release) { //当鼠标按下,执行下面的命令
gotoAndPlay("80");} //跳转到场景二第1帧并开始播放)
⑤在库里新建一个影片剪辑元件,命名为走路.将库里的"小朋友"拉入影片剪辑的第1帧,在第5帧插入关键帧,选择上面的菜单栏中的修改列表下的变形中的水平翻转;在第10帧插入关键帧,重复水平翻转,第15帧重复,这样一个行走的小男孩儿就完成了.
⑥到这里组成场景一的各个元件就完成了,然后就只要将它们分别拉入场景,按照自己要的效果放在适当的时间帧里就可以了.实例效果如图3.2.3所示.

3.2.2场景二:人们如何面对灾难
①制作"loarding"的背景:在库里新建一个影片剪辑,命名为"loarding".打开已有的图形元件"电视机",将其最里面的那个半角矩形复制到图层1,填充黑色.
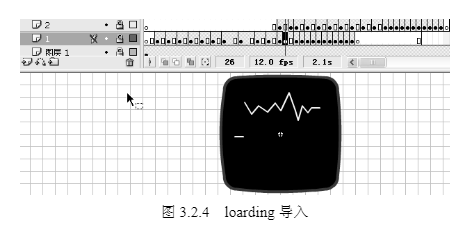
②制作一个loarding导入的过程.放入主场景的适当位置:在"loarding"中新建图层,重命名为"1".用左边的工具,画一条线段;在第三帧下面插入关键帧,折过去画一条长短不一的线段;然后重复,直到25帧停止.在26帧下面插入关键帧,删除第一条线段,在27帧下面插入关键帧,再删除一条线段,重复,直至删光;在"loarding"中新建图层,重命名为"2".在第25帧下面插入关键帧,重复图层"1"里的步骤.如图3.2.4所示.

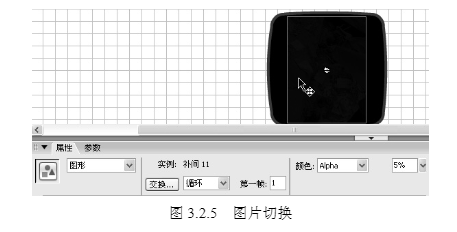
③制作图片切换(举一张图片切换处理介绍):在"loarding"中新建图层,重命名为"图片切换".在第55帧图层"2"结束的那一帧插入关键帧,将导入在文件夹"zainian"里的一张图片拖入舞台,在第75帧下面插入关键帧,创建补间动画,选中图片回到第55帧,在下面的【属性】窗口中的【颜色】中调整【Alpha】值为5%;在第80帧下面插入关键帧,过5帧后再插入关键帧,回到第80帧,创建补间动画,选中图片再次调整【Alpha】值为54%,在第85帧下面把【Alpha】值调为最小.如图3.2.5所示.

④制作眼睛充满眼泪,眼泪滴落,滴在文字上散开涟漪的效果:
在库里新建三个图形元件,分别命名为"眼睛"、"眼泪"和"一滴眼泪",用左边的工具分别绘制一只眼睛、一团眼泪和一滴眼泪.
在"loarding"中新建图层,命名为"眼睛".创建补间动画,变换眼睛的大小,做成流泪时眼睛微微闭上的效果;在"loarding"中新建图层,命名为"眼泪".将库中的图形元件"眼睛"插入该图层,放在眼睛的适当位置.如图3.2.6所示.

在"loarding"中新建图层,命名为"一滴眼泪".第156帧下面插入关键帧,将库中的图形元件"一滴眼泪"拖入该图层,放在"眼泪"的下方.
在"loarding"中新建图层,命名为"泪痕".用左边的直线工具画一条直线,连接"眼泪"与"一滴眼泪".用逐帧动画,让"眼泪"与"一滴眼泪"之间不间断.让"泪痕"随着"一滴眼泪的隐没而变短.如图3.2.7所示.
在"loarding"中新建图层,命名为"文字".
在"loarding"中新建图层,命名为"文字二".选中图层"文字",复制.使用左边的任意变形工具,将该文本的文字稍稍放大.
在库中新建图形元件,命名为"水晕".用左边的椭圆工具画一个椭圆,无填充,笔触大小改为6,颜色与文本相同.
返回"loarding",新建图层,命名为"水".将该图层放在"文字二"下面.创建补间动画,用左边的任意变形工具将其放大,使其可以包过全部文本为宜.

右击图层"文本二",将其变成【遮罩层】,在它下面已有一个图层"水",再新建三个图层,复制水的所有帧,分别粘贴在这三个图层里.如图3.2.8所示.

⑤制作四只手交错握在一起以及文字被光束照亮的效果.
在"loarding"中新建图层,命名为"爱让我".用左边的文本工具输入文字.
在库中新建一个图形元件,命名为"guang".展开【颜色】窗口中的【混色器】面板,将【颜色类型】设置为放射状,将各色标设置为由白色到黑色再到黑色透明色的过渡效果.画一个无边框的正圆填充.如图3.2.9所示.
在"loarding"中新建图层,命名为"光".将该图层拉到图层"爱让我"下面.在第255帧下面插入关键帧,将库中的"guang"拖入该图层,并移动到文本头个文字的左边.
在第265帧下面插入关键帧,将"guang"元件水平拖到"爱"字的位置.并将"guang"元件依次水平移动到"让"至"大"每个字的位置.在第335帧下面插入关键帧,将"guang"元件移动到最后一个字"大"的右边.在第370帧下面插入关键帧,用左边的任意变形工具让"guang"元件水平拉大,直到覆盖整个文本.打开【属性】面板将【颜色】中的【亮度】数值调节为100c/o.创建补间动画.如图3.2.10所示.


在"loarding"中新建图层,命名为"shou".采用逐帧动画,慢慢完成四只手交错的效果.
⑥实现图片切换效果.(与步骤③相同)
⑦实现电视机关闭时光影一闪而过的效果.
⑧在库中新建图形元件,命名为"mv_guang1".用左边的各种工具绘制一颗星星.如图3.2.11所示.
⑨在"loarding"中新建图层,命名为"关闭音乐".将已下载好的声音拉入舞台.
⑩到这里组成场景二的各个元件就完成了,然后就只要将它们分别拉入场景,按照自己要的效果放在适当的时间帧里就可以了.如图3.2.12所示.


3.2.3场景三:男孩为灾区人民捐款(略)
3.2.4场景四:女孩号召人们捐款(略)
3.2.5场景五:雨过天晴(略)
4.结论(略)
5.致谢(略)
6.参考文献(略)
(二)毕业设计总结(略)
【指导教师评析】
该设计以Flash动画技术为手段,以地震等自然灾害为背景,以一个小男孩为故事主线,呼吁人们献出自己的爱心,让世界更美丽,整个动画用到了大量动画技术及元件、场景,所有人物造型原创,题材丰富,内容较为充实.所表现的内容具有鲜明的时代特征,体现了积极向上的精神风貌,对学生的学习和成长起到积极的促进作用.
作品在设计上,反映事物的一些专业技巧方面有很大的进步,能把自己在课堂上学到的知识转化为能力,这点也是值得肯定的.但是细节上和动画规律上稍有欠缺.
该设计的完成基本涵盖了Flash的常用操作技巧,设计说明书详细地描述了图形的绘制与颜色填充、文本的输入与编辑、对象的编辑、图层和帧的使用,并在此基础上完成了如何制作动画,对元件、实例、库、声音与视频、ActionScript脚本语言、组件、动画的后期处理等做了重点剖析.通过设计提升了相应计算机专业技能,提高动手能力.